Splunk TV Companion is an iPad app that allows customers to seamlessly control and manage multiple Apple TVs running the Splunk TV app from one central device.
pain points
Using multiple remotes or PCs for each TV becomes cumbersome and frustrating.
Users must be within the TV's vicinity to operate Splunk TV.
Using source remotes poses security risks as anyone with access can take control of a TV.
Customers are currently using Apple TV remotes or PCs to control which dashboards are displayed on each TV.
Users may want to display either separate dashboards on each TV or one large dashboard across all TVs.
goals
To streamline the control and management of multiple Apple TVs running Splunk TV from a single device.
Eliminating the need for users to be physically close to the TV, and enhancing flexibility and convenience.
Reducing the risk of unauthorized access and ensuring controlled management of connected TVs.
Allowing users to seamlessly control and manage dashboards on multiple Apple TVs, improving the overall user experience.
Enabling users to arrange TVs to display either separate dashboards on each TV or a unified dashboard across all connected TVs, catering to diverse user preferences.
rolE
UX/UI Design Lead
research
The Cloud team in the Santana Row office has provided valuable insights into their current setup and usage of Apple TV for monitoring data. Here are the key findings:
They currently use Apple TV remotes to control dashboards displayed on a wall with 6 TVs arranged in a 3-column by 2-row configuration.
The use of multiple Apple TV remotes for dashboard control might be cumbersome.
There is potential for inefficiencies in managing and controlling dashboards on each TV independently.
The app can offer the opportunity to consolidate control into a single device.
The app can simplify the management of multiple Apple TVs, providing a more streamlined and efficient control mechanism for our users.
what is a good design out there?
I've gathered examples of designs that I find effective. I'm particularly interested in how they organize information and guide users from one screen to another, especially in multi-level navigation. I've noticed that placing the main navigation on the left works well for scalability, avoiding issues seen with top and bottom bars blocking content. It's all about finding smart ways to structure information for a smoother user experience.
learn from them
After carefully examining the pros and cons of different designs, I've opted for the left panel as the primary navigation for several reasons. It proves effective on tablets, scales seamlessly and offers a more natural and intuitive user experience. This layout ensures a seamless flow without any obstruction at the bottom, particularly when scrolling through content. Additionally, I also moved the most frequently used filters to the right column's top, enhancing user accessibility and allowing them to swiftly access the information they need.
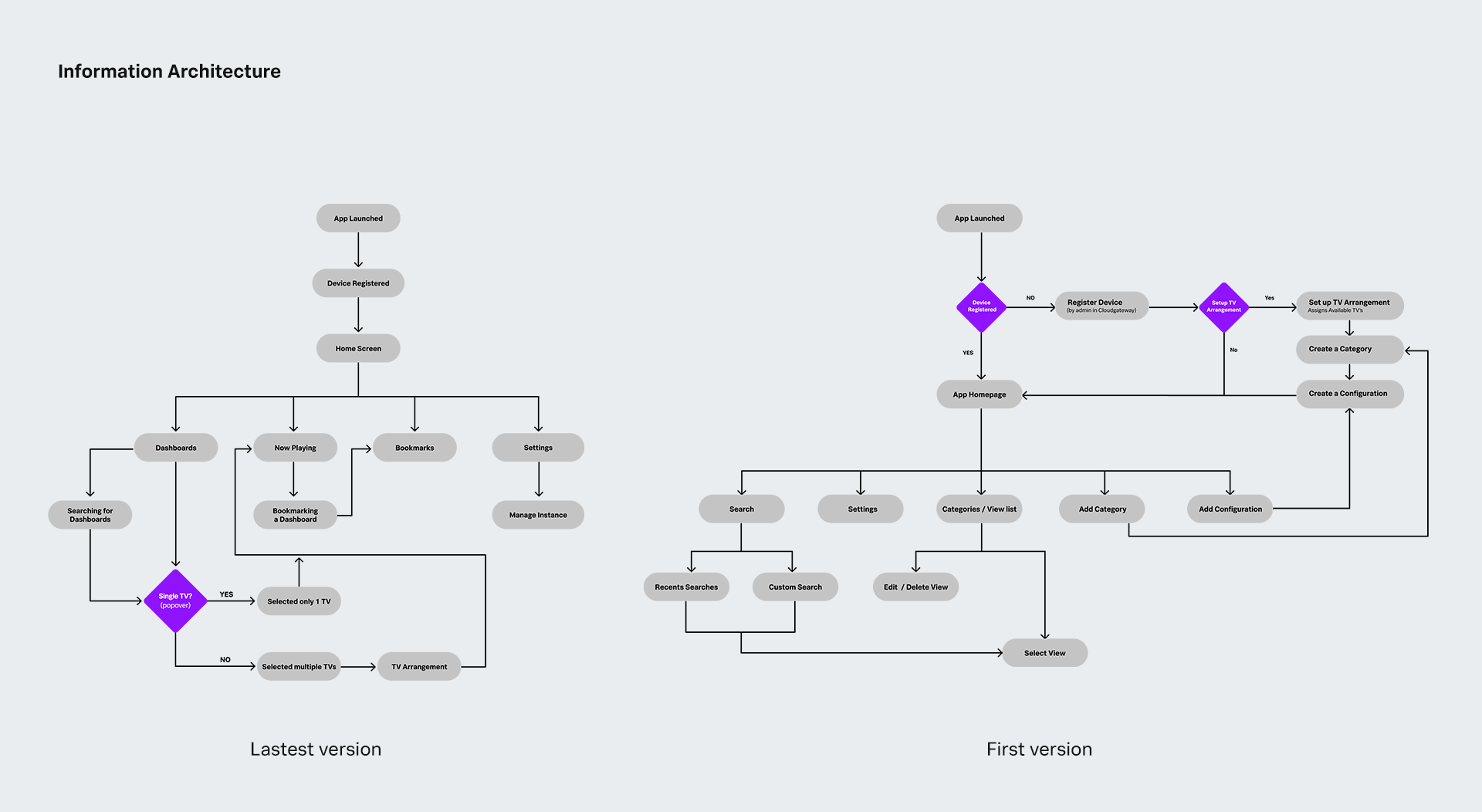
organizing/structuring
I began organizing the information, focusing on creating a smooth and efficient flow. The goal was to ensure users could easily navigate to their destination with minimal steps. Collaborating with the team, including engineers and project managers, we iteratively reviewed the design. Each iteration incorporated valuable feedback, and I continued simplifying until I achieved a solution that felt just right.
ux / workflow
I was focusing on the intricacies of each page. This phase allowed me to identify missing steps and areas that required deeper consideration. A crucial aspect of this project involves empowering users to customize their TV setup. The TV arrangement options include 4 TVs (2 columns & 2 rows), 8 TVs (4 columns & 2 rows), or a single TV. Implementing a Drag & Drop behavior proved to be a valuable solution, offering a user-friendly and intuitive method for rearranging TVs. Users have the flexibility to effortlessly move any TV and drop it anywhere on the layout, ensuring a seamless and adaptable experience that aligns with diverse TV configurations.
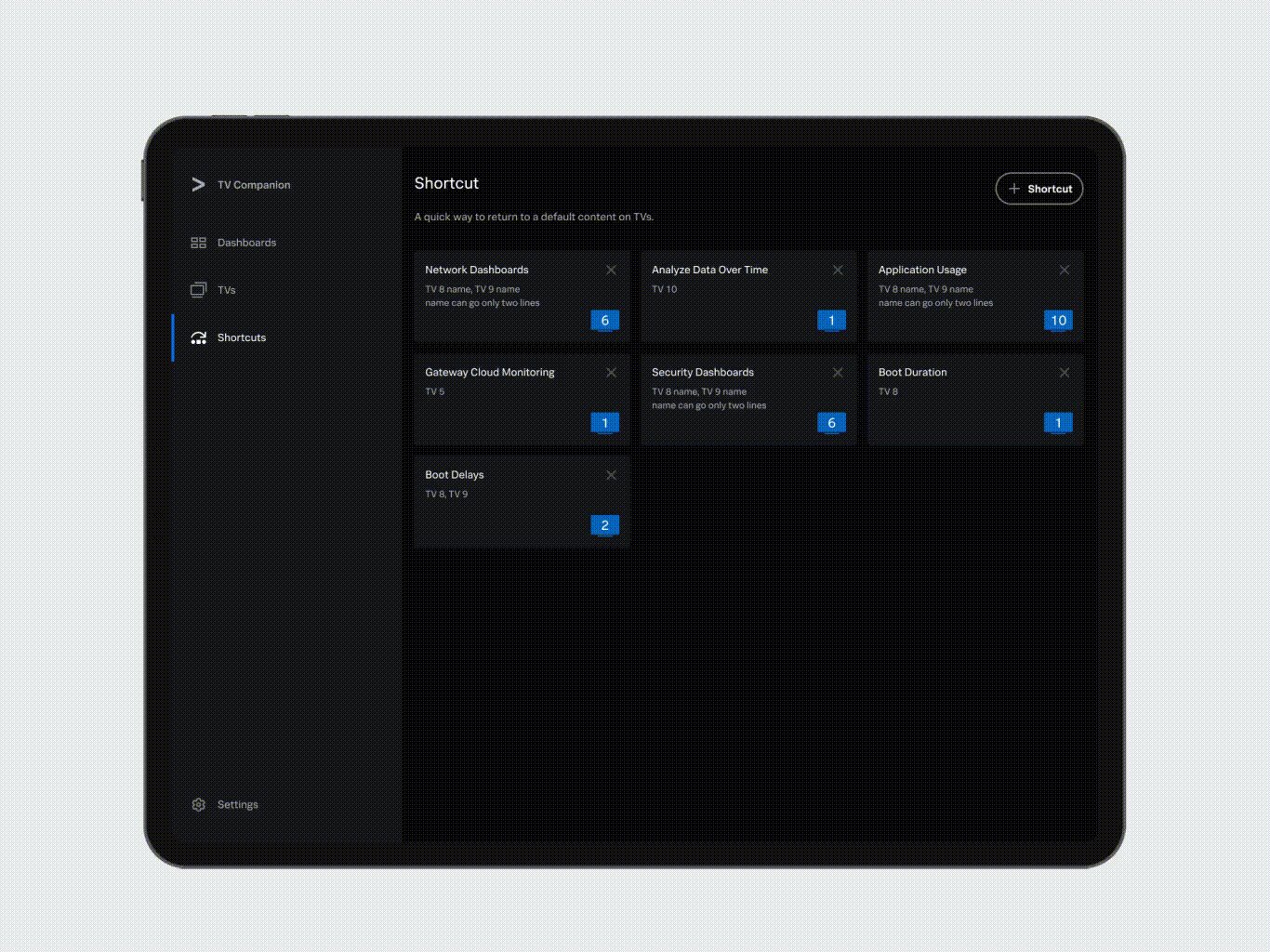
UI / visual design
In this phase, I was focusing on creating each screen, paying attention to every pixel. Leveraging our mobile design system as a foundation, I introduced new components tailored specifically for tablets. This included the design of the left navigation style and its scaling behavior, as well as the creation of Drag & Drop components. Collaborating closely with the team, I iteratively reviewed the design, incorporating feedback and making necessary adjustments alongside the ongoing backend development.
taking a closer look at the general structure
I used the left navigation system for scalability. Placing quick filters at the top of the right column facilitates swift access to information, streamlining the user experience. To enhance clarity, I've incorporated multiple color chiclets to indicate how many TVs are displaying the same dashboard. Notably, color is judiciously employed to highlight essential information, ensuring a clean and focused visual presentation. This deliberate use of color contributes to an interface that is both intuitive and effective.
Left navigation
Dashboard tab has all the dashboards in alphabetically with quick filters on top.
TVs tab has all the current TVs that are using at the moment.
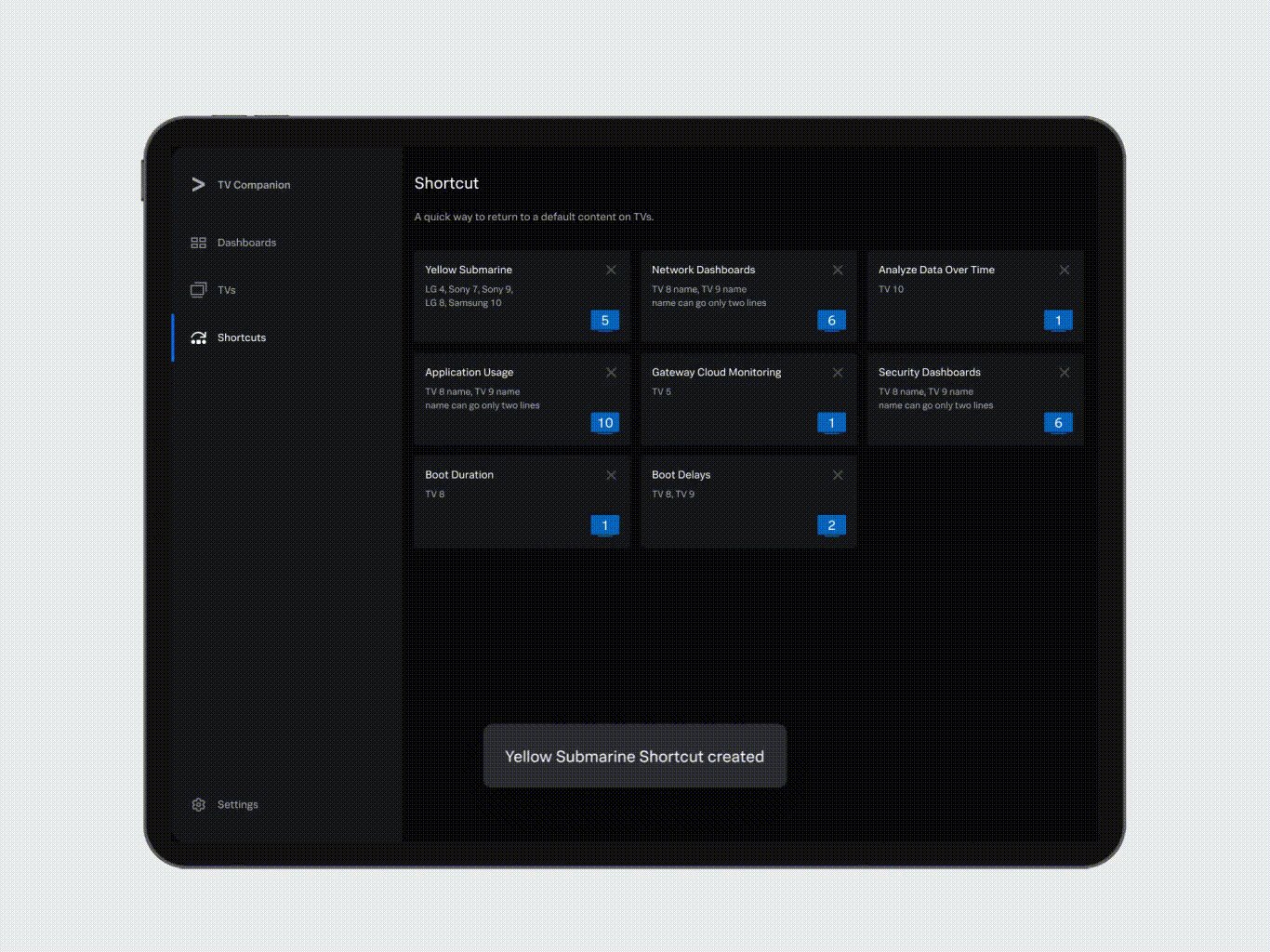
Shortcuts tab for users who have multiple TVs at different locations.
Dashboard screen
Dashboards can have many panels or just one. Filters at the top let users easily choose what they want to see or change.
TVs tab
On this screen, users can view all the currently active TVs in various locations. The design allows users to seamlessly switch between different TVs or dashboards directly from this screen. This functionality proves exceptionally beneficial when sharing the same dashboard or information across multiple offices simultaneously, enhancing efficiency and convenience.
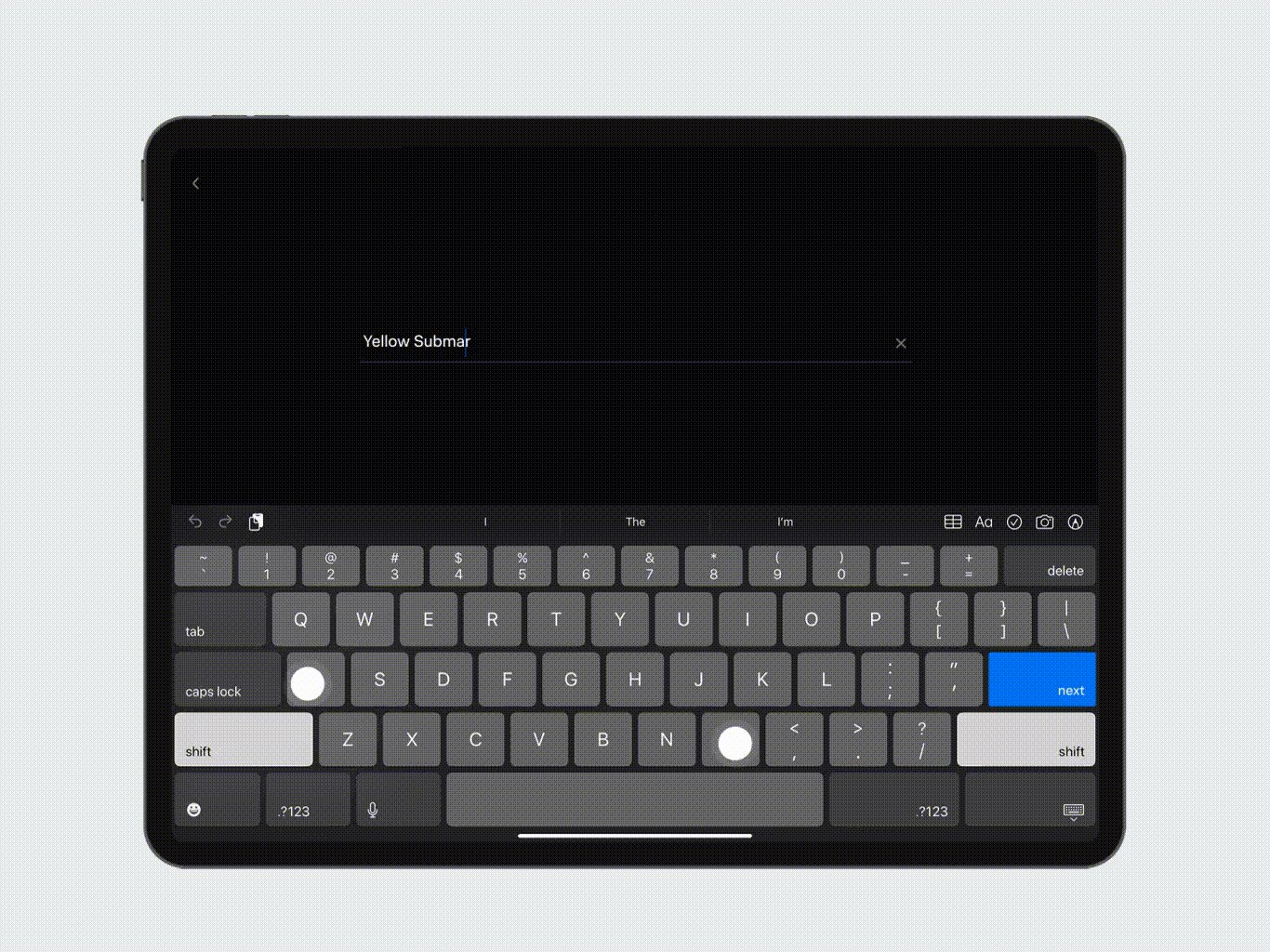
How to send a dashboard to a TV.
How to create a shortcut, a group of TVs that user frequently use.
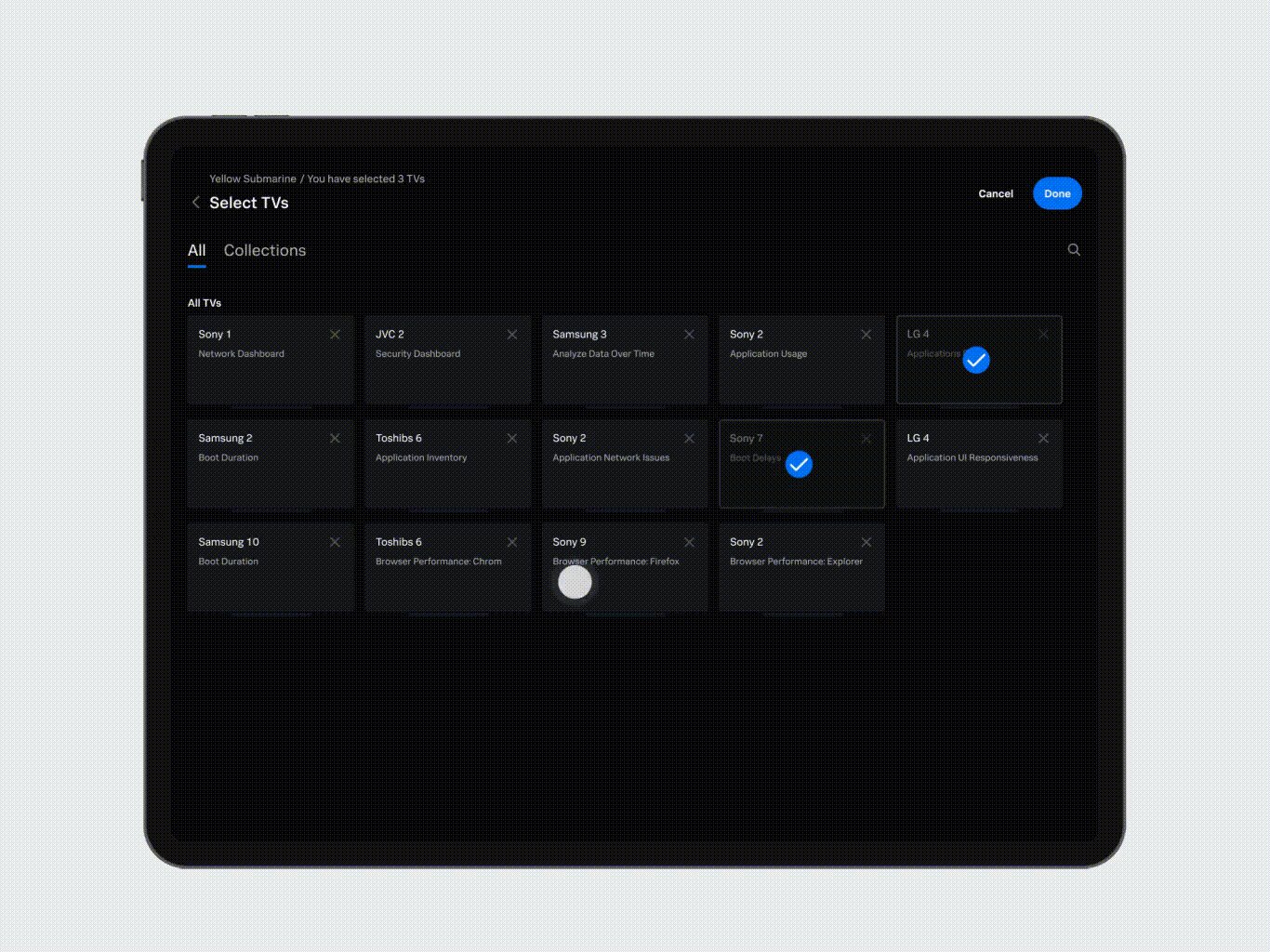
How to create a group of TVs to display a single dashboard or multiple dashboards.
How to create a collection / rearrange a set of TVs to display a single dashboard or multiple dashboards
TV Companion app works with tvOS, Android TV and Fire TV.